
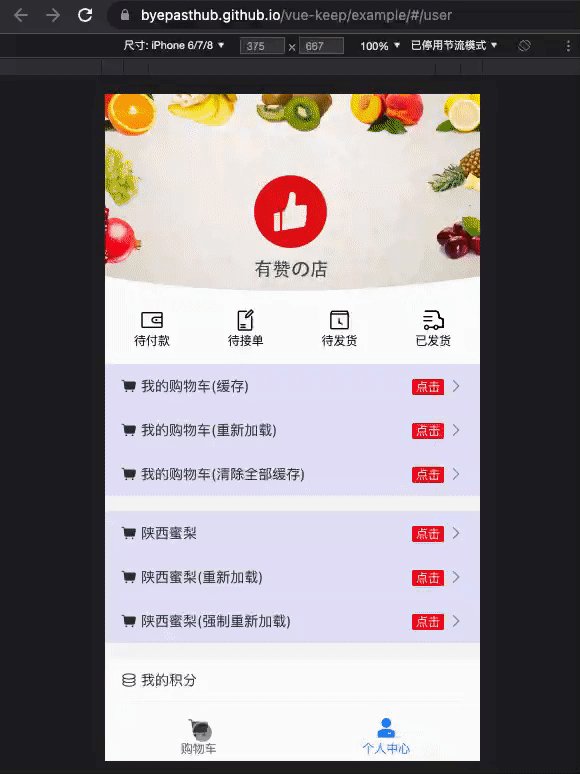
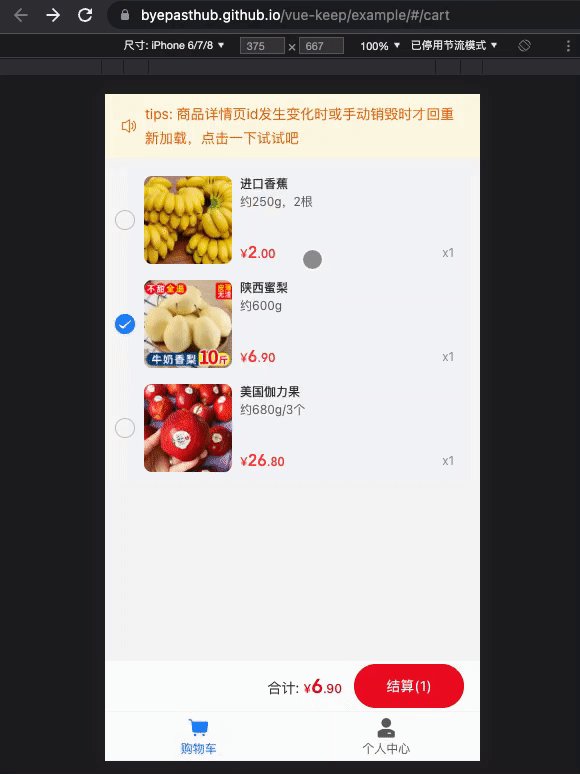
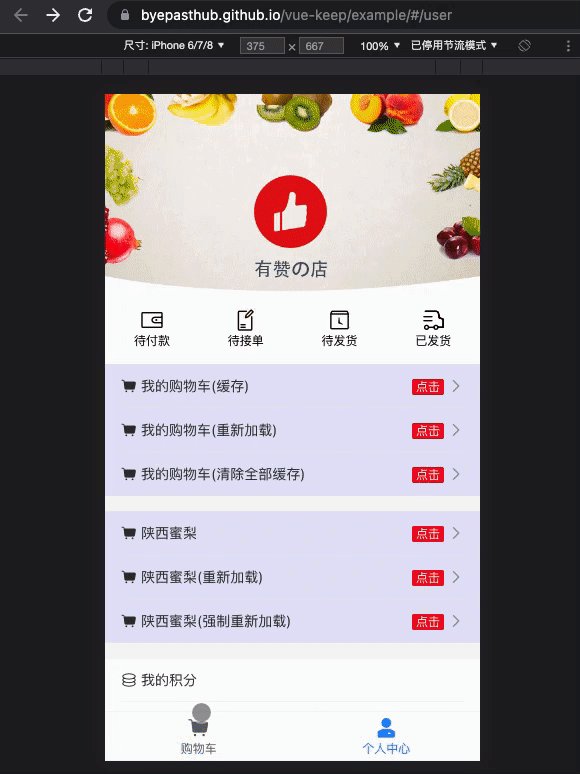
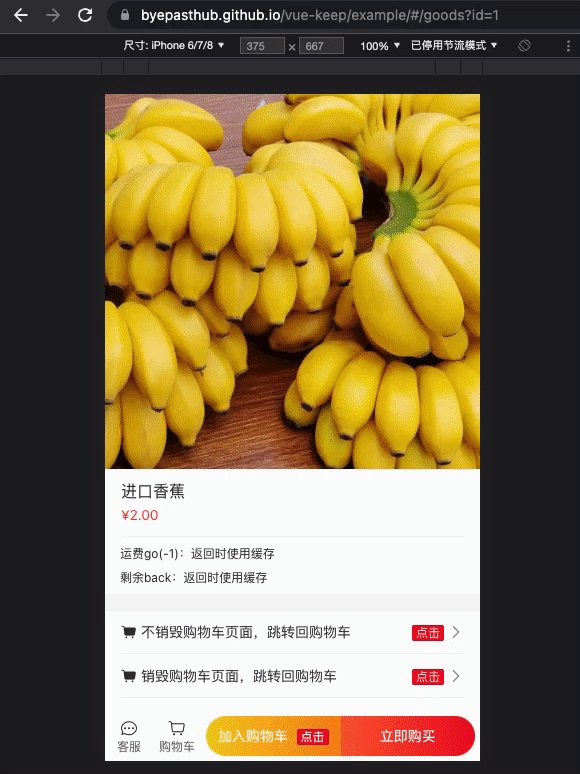
VueKeep
Automatically cache/destroy page components in routes
Highly customizable
Whether to cache depends on the specific business, and provide a custom destruction method.
Break browser restrictions
Realize 100% accurate judgment of forward or backward, and provide developers with the ability to identify whether the jump is forward/backward.
Simple to use
Internally identifies forward caching new page components and backward destroying page components.